मित्रांनो,आज आपण HTML म्हणजे काय ? संपूर्ण माहिती । Learn HTML Complete Course Free in Marathi याबद्दल संपूर्ण माहिती जाणून घेणार आहोत. HTML, ज्याचा अर्थ हायपरटेक्स्ट मार्कअप लँग्वेज (Hypertext Markup Language) आहे, ही वेब पेज तयार करण्यासाठी वापरली जाणारी स्टॅण्डर्ड मार्कअप लँग्वेज आहे. हे वेबपेजची रचना आणि कन्टेन्ट देते, ज्यामुळे आपली माहिती इंटरनेटवर कशी व्यवस्थापित आणि प्रदर्शित केली जाते हे परिभाषित करते. तुम्ही बिगिनर असाल किंवा अनुभवी वेब डेव्हलपर, हे सर्वसमावेशक HTML ट्युटोरियल तुम्हाला मूलभूत संकल्पना, टॅग्ज आणि तंत्रांबद्दल मार्गदर्शन करेल ज्याद्वारे सु-संरचित आणि आकर्षक वेब पेज तयार केले जाऊ शकता.
Table of Contents
Introduction
या लेखात, आम्ही एचटीएमएलचे संक्षिप्त ओव्हरव्हिव्ह आणि वेब डेव्हलपमेंटमधील त्याचे किती महत्त्व आहे हे सांगणार आहोत. आपण वेब पेज तयार करण्यात HTML ची भूमिका, कालांतराने त्याची उत्क्रांती आणि HTML डॉक्युमेंटची मूलभूत रचना यावर चर्चा करू.
HTML Document Structure
HTML डॉक्युमेंटची रचना, वेब पेज तयार करण्यासाठी पाया म्हणून काम करते. HTML डॉक्युमेंट तयार करण्यासाठी लागणारे मूलभूत घटक समजून घेणे आवश्यक आहे. चला मुख्य घटक एक्सप्लोर करूया :
DOCTYPE Declaration
प्रत्येक HTML दस्तऐवज DOCTYPE घोषणेने सुरू झाला पाहिजे. हे ब्राउझरला एचटीएमएलच्या आवृत्तीबद्दल माहिती देते. HTML5 साठी DOCTYPE घोषणेचे उदाहरण येथे खाली दिले आहे:

HTML Element
घटक हा HTML दस्तऐवजाचा मूळ घटक आहे. हे इतर सर्व घटक समाविष्ट करते आणि दस्तऐवजाची सुरुवात आणि शेवट दर्शवते. ते कसे परिभाषित केले आहे ते येथे आहे:

Head Element
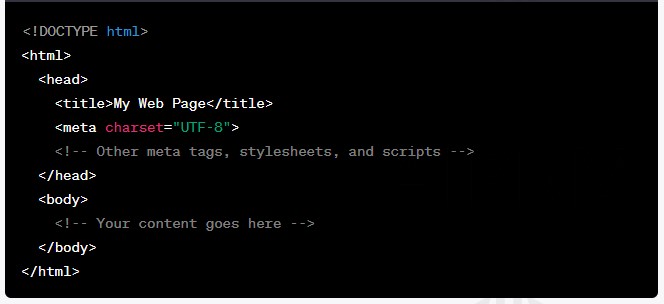
<head>घटकामध्ये मेटाडेटा असतो आणि हे आपल्याला डॉक्युमेंट बद्दल महत्त्वाची माहिती देते. यात डॉक्युमेंट शीर्षक, कॅरेक्टर एन्कोडिंग, CSS स्टाइलशीट्स, JavaScript फाइल्स आणि बरेच काही यासारख्या घटकांचा समावेश आहे. खालील उदाहरण बघा:

Body Element
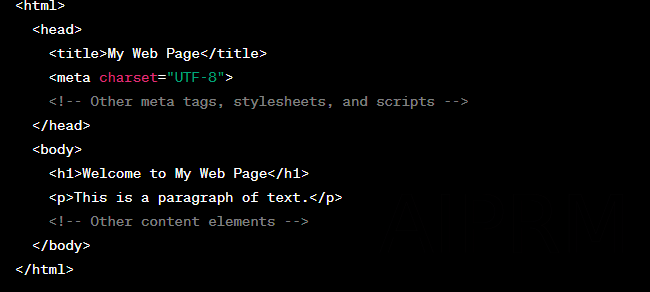
<body>घटक वेब पेजच्या मुख्य कन्टेन्टला रिप्रेझेन्ट करतो, जे यूजर्स त्यांच्या ब्राउझरमध्ये पाहतात. यात शीर्षके, परिच्छेद, प्रतिमा, लिंक्स आणि इतर इंटरऍक्टिव्ह घटक समाविष्ट असतात. खालील उदाहरण बघा:

सुव्यवस्थित आणि योग्यरित्या स्वरूपित वेब पेज तयार करण्यासाठी मूलभूत HTML दस्तऐवज संरचना समजून घेणे आवश्यक आहे. <html>, <head> आणि <body> घटकांचा योग्य वापर करून, तुम्ही अधिक कॉम्प्लेक्स आणि इंटरऍक्टिव्ह वेबसाइट तयार करू शकता. सुरुवातीला DOCTYPE घोषणा समाविष्ट करणे आणि आपले घटक योग्यरित्या नेस्ट करणे लक्षात ठेवा.
HTML Tags and Elements
हा विभाग कन्टेन्टची रचना आणि फॉर्म्याटिंग करण्यासाठी वापरल्या जाणार्या विविध HTML टॅग आणि घटकांची माहिती करून देईल. आपण शीर्षके, परिच्छेद, लिस्ट्स आणि इतर आवश्यक घटकांबद्दल माहिती घेऊ. तुम्हाला समजण्यासाठी उदाहरणे आणि कोड स्निपेट खाली दिले गेले आहेत.
HTML टॅग आणि घटक हे वेब पेजचे बिल्डिंग ब्लॉक्स आहेत. ते पेजच्या घटकांची रचना, कन्टेन्ट आणि फॉरमॅटिंग ला डिफाइन करतात. चला काही सामान्यतः वापरल्या जाणार्या HTML टॅग आणि घटकांना एक्सप्लोर करूया :
Heading Tags
डॉक्युमेंट मधील Heading आणि Sub-Heading परिभाषित करण्यासाठी Head टॅग वापरले जातात. एचटीएमएल <h1> पासून <h6> पर्यंत सहा स्तरांचे हेडिंग प्रदान करते. <h1> टॅग मुख्य शीर्षकाचे प्रतिनिधित्व करतो, तर <h2>ते <h6> कमी होत असलेल्या महत्त्वाच्या Sub-Headingचे प्रतिनिधित्व करतो.

Paragraphs
<p>टॅग मजकूराचा परिच्छेद परिभाषित करण्यासाठी वापरला जातो. हे सामान्यतः सामग्रीच्या ब्लॉक्सची रचना आणि स्वरूपित करण्यासाठी वापरले जाते.

Divisions
<div> टॅग हा एक बहुमुखी कंटेनर आहे जो इतर HTML घटकांना गटबद्ध करण्यासाठी आणि Style देण्यासाठी वापरला जातो. याचा कोणताही अर्थपूर्ण अर्थ नाही आणि बहुतेक वेळा मांडणीच्या हेतूंसाठी वापरला जातो.

Span
<span> टॅग ,<div> टॅग सारखा आहे परंतु एक इनलाइन घटक आहे. हे सामान्यतः परिच्छेद किंवा इतर घटकांमधील मजकूराच्या विशिष्ट विभागात Style लागू करण्यासाठी वापरले जाते.

HTML टॅग आणि घटकांची ही काही उदाहरणे आहेत. HTML तुमची सामग्री संरचित आणि स्वरूपित करण्यासाठी टॅगची विस्तृत श्रेणी ऑफर करते. या टॅग्जचा योग्य वापर करून, तुम्ही सुव्यवस्थित आणि आकर्षक वेब पेज तयार करू शकता.
Text Formatting and Structure
या भागात, आपण HTML वापरून मजकूर कसा फॉरमॅट करायचा ते बघू या. आपण <strong>, <em>, <mark> आणि <sub> सारख्या मजकूर फॉरमॅटिंग टॅगवर चर्चा करू. शिवाय, आपण <h1> ते <h6> टॅग वापरून हेडिंग आणि उपशीर्षक कसे तयार करायचे ते दाखवू.
HTML वेब पेजमध्ये मजकूराचे स्वरूप आणि रचना करण्यासाठी विविध टॅग प्रदान करते. हे टॅग तुम्हाला तुमचं कन्टेन्ट दृष्यदृष्ट्या आकर्षक रीतीने महत्व देण्यास, हायलाइट करण्यास किंवा व्यवस्थापित करण्यास मदत करते. चला काही सामान्यतः वापरल्या जाणार्या टेक्स्ट फॉरमॅटिंग आणि स्ट्रक्चर टॅग पाहूया :
Bold Text
टेक्स्ट Bold करण्यासाठी, तुम्ही <strong> किंवा <b> टॅग वापरू शकता. हे टॅग सूचित करतात की संलग्न मजकूर Bold फॉन्टमध्ये प्रदर्शित केला जावा.

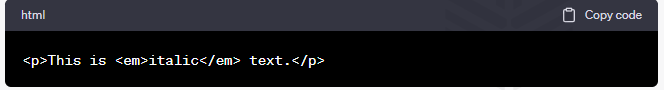
Italic Text
मजकूर इटॅलिक करण्यासाठी, तुम्ही <em> किंवा <i> टॅग वापरू शकता. हे टॅग सूचित करतात की संलग्न मजकूर इटॅलिक फॉन्टमध्ये प्रदर्शित केला जावा.

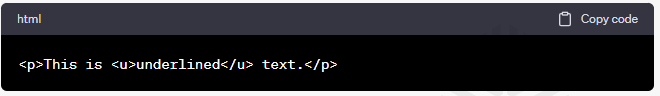
Underlined Text
मजकूर Underline करण्यासाठी, तुम्ही <u> टॅग वापरू शकता. हा टॅग सूचित करतो की संलग्न मजकूर Underline केला पाहिजे.

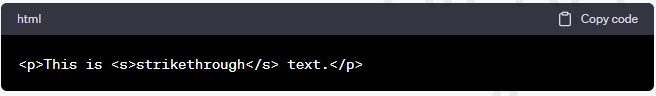
Strikethrough Text
मजकूर स्ट्राइकथ्रू करण्यासाठी, तुम्ही <s> किंवा <del> टॅग वापरू शकता. हे टॅग सूचित करतात की संलग्न मजकूर त्याच्याद्वारे आडव्या रेषेसह प्रदर्शित केला जावा.

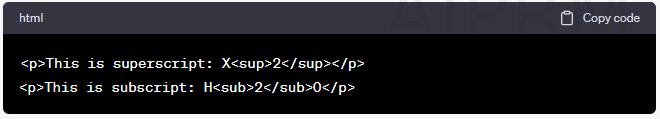
Superscript and Subscript
सुपरस्क्रिप्ट किंवा सबस्क्रिप्ट मजकूर प्रदर्शित करण्यासाठी, तुम्ही अनुक्रमे <sup> आणि <sub> टॅग वापरू शकता. हे टॅग सामान्यतः गणितीय किंवा वैज्ञानिक नोटेशनसाठी वापरले जातात.

Heading and Subheading Tags
आधी सांगितल्याप्रमाणे, शीर्षलेख आणि उपशीर्षकांसाठी <h1>ते <h6>टॅग व्यतिरिक्त, HTML अनेक शीर्षलेख एकत्र करण्यासाठी <hdgroup> टॅग देखील प्रदान करते. जेव्हा तुमच्याकडे अनेक उपशीर्षकांसह मुख्य शीर्षक असेल तेव्हा हा टॅग उपयुक्त आहे.

Preformatted Text
कोड स्निपेट्स किंवा ASCII आर्ट सारखा प्रीफॉर्मेट केलेला मजकूर प्रदर्शित करण्यासाठी, तुम्ही <pre> टॅग वापरू शकता. हा टॅग HTML कोडमध्ये दिसतो त्याप्रमाणे व्हाइटस्पेस आणि लाइन ब्रेक जतन करतो.

HTML मधील मजकूर स्वरूपन आणि संरचना टॅगची ही काही उदाहरणे आहेत. हे टॅग प्रभावीपणे वापरून, तुम्ही तुमच्या सामग्रीची वाचनीयता आणि व्हिज्युअल सादरीकरण वाढवू शकता.
Links and Navigation
Links हे वेब पेजचे एक आवश्यक भाग आहेत, जे यूजर्सना वेबसाइटच्या वेगवेगळ्या विभागांमध्ये किंवा पेजमध्ये नेव्हिगेट करण्यास मदत करते. HTML विविध प्रकारचे लिंक्स तयार करण्यासाठी आणि अखंड नॅव्हिगेशन सक्षम करण्यासाठी टॅग प्रदान करते. आपल्या वेब पेजमध्ये लिंक्स कसे तयार करायचे आणि नेव्हिगेशन कसे वाढवायचे ते एक्सप्लोर करूया :
Hyperlinks
हायपरलिंक्स, <a> टॅग वापरून तयार केलेले, HTML मधील सर्वात सामान्य प्रकारचे links आहेत. ते यूजर्सना पेजमधील इतर वेब पेजवर किंवा विशिष्ट विभागांमध्ये नेव्हिगेट करण्यास मदत करते. हायपरलिंक्स हे href विशेषता वापरून परिभाषित केले जातात, जे destination URL निर्धारित करते.

Internal Links
Internal Links सेम वेब पेजवर नेव्हिगेट करण्यासाठी वापरले जातात. ते HTML घटकाला id विशेषता नियुक्त करून आणि # वापरून तयार केले जातात.

Linking to Email Addresses
पूर्व-भरलेल्या ईमेलसह वापरकर्त्याचे डीफॉल्ट ईमेल क्लायंट उघडणारी लिंक तयार करण्यासाठी, तुम्ही href विशेषता मध्ये mailto योजना वापरू शकता.

Linking to Telephone Numbers
मोबाईल डिव्हाइसवर क्लिक केल्यावर वापरकर्त्याला फोन कॉल करण्यास प्रॉम्प्ट करणारी लिंक तयार करण्यासाठी, तुम्ही href विशेषतामध्ये tel स्कीम वापरू शकता.

Linking to File Downloads
फाइल डाउनलोड करण्यासाठी लिंक तयार करण्यासाठी, तुम्ही फाईलच्या मार्गासह href विशेषता वापरू शकता. याव्यतिरिक्त, डाउनलोड केलेल्या फाइलसाठी सुचविलेले फाइलनाव निर्दिष्ट करण्यासाठी तुम्ही डाउनलोड विशेषता वापरू शकता.

Navigation Menus
नेव्हिगेशन मेनू वापरकर्त्यांना वेबसाइटच्या विविध विभागांमध्ये किंवा पृष्ठांवर प्रवेश करण्याचा एक सोयीस्कर मार्ग प्रदान करतो. HTML नेव्हिगेशन मेनू तयार करण्यासाठी विविध तंत्रे ऑफर करते, जसे की Unordered list <ul>
आणि link list <li> आयटम वापरणे.

Link Targeting
डीफॉल्टनुसार, लिंकवर क्लिक केल्यावर, कंटेंट सेम ब्राउझर विंडो किंवा टॅबमध्ये लोड केली जाते. तथापि, आपण लक्ष्य गुणधर्म वापरून भिन्न लक्ष्य निर्दिष्ट करू शकता. सामान्य लक्ष्य मूल्यांमध्ये _blank (नवीन टॅबमध्ये उघडते) आणि _self (त्याच टॅबमध्ये उघडते) यांचा समावेश होतो.

Images and Multimedia
वेब पेजेसची व्हिज्युअल अपील आणि संवादात्मकता वाढवण्यात प्रतिमा आणि मल्टीमीडिया घटक महत्त्वपूर्ण भूमिका बजावतात. HTML आपल्या वेब कन्टेन्टमध्ये प्रतिमा, व्हिडिओ आणि ऑडिओ फाइल्स समाविष्ट करण्यासाठी टॅग प्रदान करते. एचटीएमएलमध्ये प्रतिमा आणि मल्टीमीडियासह कसे कार्य करायचे ते एक्सप्लोर करूया :
Image Tags
वेब पेजवर प्रतिमा प्रदर्शित करण्यासाठी, तुम्ही <img> टॅग वापरू शकता. src विशेषता प्रतिमा स्त्रोत (URL किंवा फाइल पथ) निर्दिष्ट करते, तर alt विशेषता वैकल्पिक मजकूर प्रदान करते जो प्रतिमा लोड करण्यात अयशस्वी झाल्यास प्रदर्शित होतो.

Image Sizes
तुम्ही <img> टॅगमधील रुंदी आणि उंची विशेषता वापरून प्रतिमेचे परिमाण निर्दिष्ट करू शकता. हे गुणधर्म तुम्हाला प्रदर्शित प्रतिमेचा आकार नियंत्रित करण्यास अनुमती देतात.

Image Alignment
सामग्रीमध्ये प्रतिमा संरेखित करण्यासाठी, तुम्ही टॅगमध्ये align विशेषता वापरू शकता. सामान्य संरेखन मूल्यांमध्ये left, right आणि Center समाविष्ट आहे.

Video Tags
वेब पेजवर व्हिडिओ एम्बेड करण्यासाठी, तुम्ही <video> टॅग वापरू शकता. src विशेषता व्हिडिओ स्रोत (URL किंवा फाइल पथ) निर्दिष्ट करते, तर टॅग तुम्हाला क्रॉस-ब्राउझर सुसंगततेसाठी एकाधिक व्हिडिओ स्वरूप परिभाषित करण्याची परवानगी देतो.

Audio Tags
वेब पृष्ठावर ऑडिओ फाइल्स एम्बेड करण्यासाठी, तुम्ही <audio> टॅग वापरू शकता. <video>टॅग प्रमाणेच, src विशेषता ऑडिओ स्रोत निर्दिष्ट करते आणि टॅग तुम्हाला एकाधिक ऑडिओ फॉरमॅट्स परिभाषित करण्याची परवानगी देतो.

Responsive Images
प्रतिमा वेगवेगळ्या स्क्रीन आकार आणि उपकरणांशी जुळवून घेतात याची खात्री करण्यासाठी, तुम्ही <img> टॅगमधील srcset आणि आकार गुणधर्म वापरू शकता. हे गुणधर्म तुम्हाला विविध प्रतिमा स्रोत प्रदान करण्यास आणि प्रतिमा कोणत्या आकारात प्रदर्शित केल्या जाव्यात ते परिभाषित करण्यास अनुमती देतात.

Captioning Images
प्रतिमांमध्ये मथळे किंवा वर्णन जोडण्यासाठी, तुम्ही <figure> आणि <figcaption> टॅग वापरू शकता. <figure>टॅग प्रतिमा आणि त्याचे मथळे गटबद्ध करतो, तर <figcaption> टॅग मथळा मजकूर परिभाषित करतो.

Lists and Tables
Lists आणि Tables हे शक्तिशाली HTML घटक आहेत जे संरचित पद्धतीने माहिती Organize आणि Preset करण्यात मदत करतात. ते तुम्हाला Rows आणि Column सह Ordered List, Unordered List आणि Tables तयार करण्यास मदत करतात. HTML मध्ये Lists आणि Tables कशा वापरायच्या ते पाहूया :
Ordered Lists
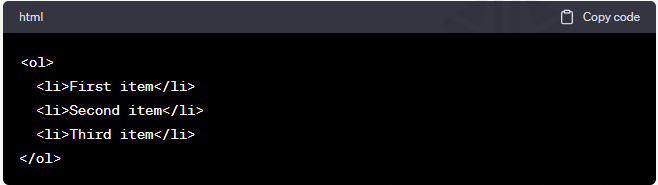
जेव्हा वस्तूंचा क्रम महत्त्वाचा असतो तेव्हा ऑर्डर केलेल्या याद्या वापरल्या जातात. ते <ol> टॅग वापरून तयार केले जातात आणि प्रत्येक आयटम <li> टॅगसह परिभाषित केला जातो.

Unordered Lists
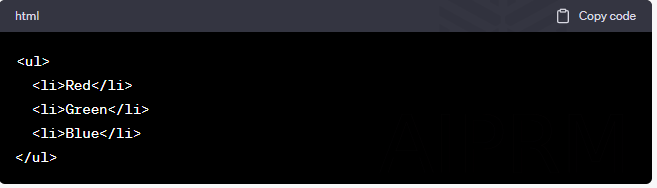
जेव्हा वस्तूंचा क्रम महत्त्वाचा नसतो तेव्हा अक्रमित याद्या वापरल्या जातात. ते <ul> टॅग वापरून तयार केले जातात आणि प्रत्येक आयटम <li> टॅगसह परिभाषित केला जातो.

Nested Lists
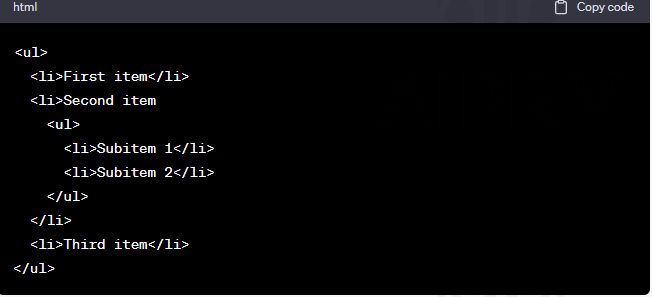
श्रेणीबद्ध संरचना तयार करण्यासाठी तुम्ही इतर सूचींमध्ये नेस्ट लिस्ट देखील करू शकता. हे <li> टॅगमध्ये सूची ठेवून केले जाते.

Tables
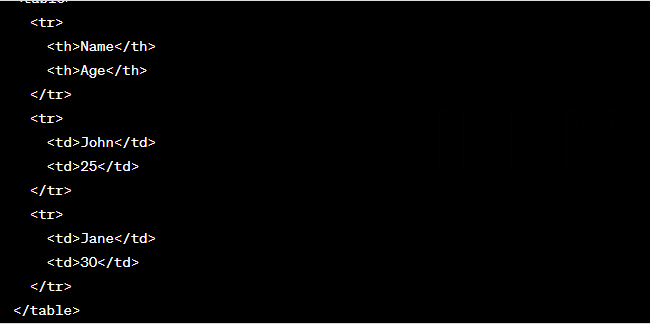
Rows आणि Columnसह सारणी डेटा प्रदर्शित करण्यासाठी Table चा वापर केला जातो. ते <table> टॅग वापरून तयार केले जातात आणि Table row <tr> टॅगसह परिभाषित केल्या जातात. प्रत्येक पंक्तीमध्ये, सेल नियमित डेटासाठी <td> टॅग किंवा शीर्षलेख डेटासाठी <th> टॅग वापरून परिभाषित केले जातात.

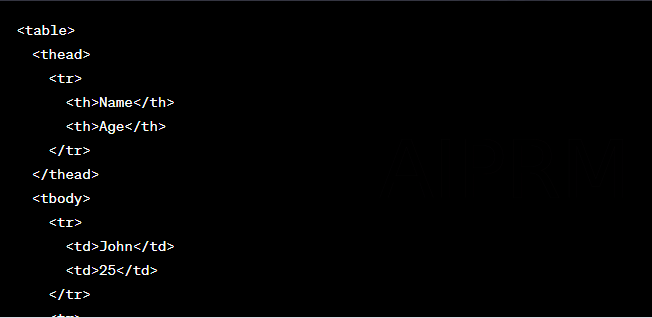
Table Headers
टेबल हेडर परिभाषित करण्यासाठी, तुम्ही <thead> , <tbody> आणि <tfoot> टॅग वापरू शकता. <thead>टॅगमध्ये शीर्षलेख rows असतात, <tbody> टॅगमध्ये डेटा rows असतात आणि <tfoot> टॅगमध्ये footer rows असतात. हे टेबलची रचना करण्यात आणि आवश्यक असल्यास भिन्न style लागू करण्यात मदत करते.

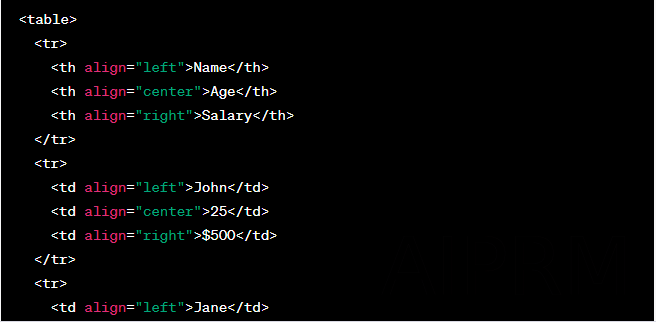
Table Cell Alignment
तुम्ही <td> किंवा <th> टॅगमधील अलाइन विशेषता वापरून टेबल सेलमधील सामग्री संरेखित करू शकता. सामान्य संरेखन मूल्यांमध्ये left, right आणि center समाविष्ट आहे.

Forms and Input Elements
फॉर्म हे इंटरॅक्टिव्ह वेब पेजचा एक आवश्यक भाग आहेत, जे वापरकर्त्यांना डेटा इनपुट आणि सबमिट करण्यास अनुमती देतात. HTML परस्परसंवादी फॉर्म तयार करण्यासाठी विविध इनपुट घटक आणि फॉर्म नियंत्रणे प्रदान करते. HTML मध्ये फॉर्म आणि इनपुट घटक कसे वापरायचे ते शोधूया:
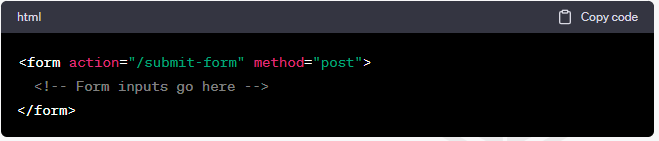
Form Structure
<form> टॅग वापरून फॉर्म तयार केले जातात. ऍक्शन ऍट्रिब्यूट URL निर्दिष्ट करते ज्यावर फॉर्म डेटा सबमिट केला जाईल आणि मेथड ऍट्रिब्यूट वापरण्यासाठी HTTP पद्धत परिभाषित करते (सामान्यतः GET किंवा POST).

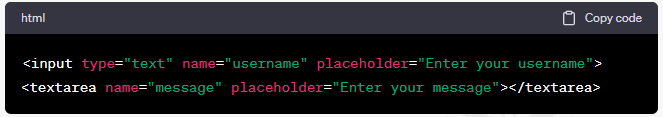
Text Input
Text Input वापरकर्त्यांना सिंगल-लाइन किंवा मल्टी-लाइन मजकूर प्रविष्ट करण्यास अनुमती देतात. ते <input> टॅग वापरून “text” किंवा “textarea” वर सेट केलेल्या टाइप विशेषतासह तयार केले जातात.

Password Input
पासवर्ड इनपुट हे Text इनपुटसारखेच असतात परंतु सुरक्षिततेच्या उद्देशाने प्रविष्ट केलेले वर्ण हाईड करतात. ते <input> टॅग वापरून “password” वर सेट केलेल्या टाइप ऍट्रिब्यूट तयार केले जातात.

Radio Buttons
रेडिओ बटण वापरकर्त्यांना सूचीमधून एकच पर्याय निवडण्याची परवानगी देतात. ते <input> टॅग वापरून “radio” वर सेट केलेल्या टाइप ऍट्रिब्यूट तयार केले जातात. प्रत्येक रेडिओ बटणाला एक युनिक नाव विशेषता असणे आवश्यक आहे आणि व्हॅल्यू ऍट्रिब्यूट निवडलेल्या पर्यायाशी संबंधित व्हॅल्यू निर्दिष्ट करते.

Checkboxes
Checkbox यूजर्सना सूचीमधून अनेक पर्याय निवडण्याची परवानगी देतात. ते <input> टॅग वापरून “Checkbox” वर सेट केलेल्या टाइप विशेषतासह तयार केले जातात. प्रत्येक चेकबॉक्समध्ये एक युनिक नाव विशेषता असणे आवश्यक आहे आणि व्हॅल्यू ऍट्रिब्यूट चेकबॉक्सशी संबंधित व्हॅल्यू निर्दिष्ट करते.

Dropdown Menus
ड्रॉपडाउन मेनू (सिलेक्ट मेनू) वापरकर्त्यांना निवडण्यासाठी पर्यायांची सूची प्रदान करते. ते पर्यायांची सूची म्हणून <option> टॅगसह <select> टॅग वापरून तयार केले जातात.

Submit Button
सबमिट बटण सर्व्हरवर फॉर्म डेटा सबमिट करण्यासाठी वापरली जातात. ते <input> टॅग वापरून “सबमिट” वर सेट केलेल्या type ऍट्रिब्यूट सह तयार केले जातात. व्हॅल्यू ऍट्रिब्यूट बटणावर प्रदर्शित केलेला मजकूर निर्दिष्ट करते.

Form Validation
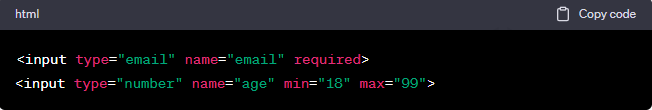
तुम्ही आवश्यक, pattern, min, max, आणि बरेच काही यासारख्या गुणधर्मांचा वापर करून फॉर्म इनपुटसाठी प्रमाणीकरण जोडू शकता. हे गुणधर्म फॉर्म सबमिट करण्यापूर्वी वापरकर्ते वैध डेटा प्रविष्ट करतात याची खात्री करतात.

CSS and Styling
CSS (Cascading Style Sheets) HTML घटकांना स्टाइल आणि फॉरमॅट करण्यासाठी वापरले जाते.
बेस्ट प्रॅक्टिसेस HTML कोडिंगसाठी
दीर्घकालीन यशासाठी स्वच्छ आणि देखभाल करण्यायोग्य HTML कोड लिहिणे महत्त्वाचे आहे. येथे, आम्ही तुमचा कोड, इंडेंटिंग, टिप्पणी आणि नामकरण पद्धती ऑर्गनाईझ करण्यासाठी सर्वोत्तम पद्धती शेअर करू.
नक्कीच! एचटीएमएल कोडिंगसाठी येथे काही सर्वोत्तम पद्धती आहेत:
- सिमेंटिक एचटीएमएल वापरा: तुमच्या सामग्रीचा अर्थ आणि रचना सांगणारे योग्य एचटीएमएल टॅग वापरा. हेडिंगसाठी, हेडिंगच्या श्रेणीबद्ध महत्त्वावर आधारित <h1>ते <h6> टॅग वापरा. परिच्छेदांसाठी <p> , सूचीसाठी<li>
आणि , नेव्हिगेशन मेनूसाठी <nav> वापरा, इ. सिमेंटिक HTML प्रवेशयोग्यता आणि सर्च इंजिन ऑप्टिमायझेशन सुधारते. - इंडेंटेशन आणि फॉरमॅटिंग: तुमच्या HTML कोडमध्ये सातत्यपूर्ण इंडेंटेशन आणि फॉरमॅटिंग ठेवा. तुमचा कोड अधिक वाचनीय आणि समजण्यास सुलभ करण्यासाठी योग्य इंडेंटेशन वापरा. तुमचा कोड तार्किक विभागांमध्ये व्यवस्थापित करा आणि स्पष्टता वाढवण्यासाठी लाइन ब्रेक आणि स्पेसिंग वापरा.
- पेज लोड स्पीड ऑप्टिमाइझ करा: अनावश्यक व्हाइटस्पेस आणि टिप्पण्या काढून टाकून तुमच्या HTML फाइल्सचा आकार कमी करा. फाइल आकार कमी करण्यासाठी कॉम्प्रेशन टूल्स वापरून तुमचा HTML कोड कॉम्प्रेस करा. पृष्ठ लोड गती सुधारण्यासाठी प्रतिमा ऑप्टिमाइझ आणि संकुचित करा.
- External CSS आणि JavaScript वापरा: तुमचा CSS आणि JavaScript कोड external फाइल्समध्ये विभक्त करा आणि त्यांना अनुक्रमे <link> आणि <script> टॅग वापरून तुमच्या HTML फाइलशी लिंक करा. हे तुमचा HTML कोड स्वच्छ आणि राखण्यायोग्य ठेवण्यास मदत करते आणि कोडचा पुनर्वापर आणि कॅशिंगसाठी अनुमती देते.
- Comments जोडा: क्लिष्ट किंवा महत्त्वाच्या विभागांसाठी स्पष्टीकरण आणि संदर्भ देण्यासाठी तुमच्या HTML कोडमध्ये टिप्पण्या समाविष्ट करा. Comments इतर डेव्हलपरना सहकार्याने काम करताना तुमचा कोड समजण्यास मदत करतात.
- तुमचा HTML Validate करा: तुमचा HTML कोड Standard आणि मार्गदर्शक तत्त्वांचे पालन करत असल्याची खात्री करण्यासाठी HTML प्रमाणीकरण साधने वापरा, जसे की W3C मार्कअप प्रमाणीकरण सेवा. तुमचा HTML सत्यापित केल्याने त्रुटी ओळखण्यात मदत होते आणि क्रॉस-ब्राउझर सुसंगतता सुनिश्चित होते.
- मोबाइल डिव्हाइसेससाठी ऑप्टिमाइझ करा: CSS मीडिया क्वेरी आणि लवचिक मांडणी तंत्र वापरून तुमचा HTML कोड प्रतिसादात्मक आणि मोबाइल-Friendly बनवा. हे सुनिश्चित करते की तुमची वेब पृष्ठे भिन्न स्क्रीन आकार आणि उपकरणांशी चांगल्या प्रकारे जुळवून घेतात.
- नियमितपणे चाचणी आणि डीबग करा: सुसंगत प्रस्तुतीकरण आणि कार्यक्षमता सुनिश्चित करण्यासाठी भिन्न वेब ब्राउझर आणि उपकरणांमध्ये आपल्या HTML कोडची चाचणी घ्या. डीबग करण्यासाठी आणि कोणत्याही समस्यांचे निराकरण करण्यासाठी ब्राउझर डेव्हलपर टूल्स वापरा.
Conclusion
शेवटी, HTML हा वेबचा कणा आहे, ज्यामुळे आपल्याला आकर्षक आणि इंटरॅक्टिव्ह वेब पेज तयार करता येतात. या ट्यूटोरियलने HTML चे सर्वसमावेशक विहंगावलोकन दिले आहे, त्याच्या मूलभूत संकल्पना, टॅग आणि तंत्रे समाविष्ट आहेत. HTML मध्ये प्रभुत्व मिळवून, तुम्ही तुमची क्रिएटिव्हिटी वाढवू शकता आणि आश्चर्यकारक वेबसाइट तयार करू शकता. आम्हाला आशा आहे कि तुम्हाला हि पोस्ट Learn HTML Complete Course Free in Marathi आवडली असेल.
FAQs
HTML case-sensitive आहे का?
होय, HTML case-sensitive आहे. तुम्हाला HTML टॅग आणि ऍट्रिब्यूट साठी योग्य केसिंग वापरण्याची आवश्यकता आहे.
मी माझ्या HTML स्टाईल साठी CSS वापरू शकतो का?
होय, CSS चा वापर सामान्यतः HTML घटकांना स्टाईल देण्यासाठी आणि व्हिज्युअल सुधारणा प्रदान करण्यासाठी केला जातो.
What is the full form of HTML in Marathi?
HTML चा full form Hypertext Markup Language आहे.
हे देखील वाचा वर्डप्रेस म्हणजे काय ? वेबसाईट बनवा 10 मिनिटात | WORDPRESS TUTORIAL FULL INFORMATION IN MARATHI





[…] HTML म्हणजे काय ? संपूर्ण माहिती । Learn HTML Complete… […]